A JavaScript programozási nyelv egy objektumorientált, prototípus-alapú szkriptnyelv, amelyet weboldalakon elterjedten használnak. Ebből fejlődött ki a TypeScript, ami a JavaScript típusos változatának tekinthető. Az egyik legnépszerűbb nyelv a webfejlesztésben, és szinte minden modern böngésző támogatja.
Mire használható a JavaScript?
Weboldalak interaktívvá tételére
Gombok, űrlapok kezelése
Animációk és vizuális effektek
Dinamikus tartalom módosítása (például egy szöveg megváltoztatása kattintásra)
Frontend fejlesztés (kliensoldali programozás)

A JavaScript egy kliensoldalú programozói nyelv, amely a háttérben futva, a böngésző HTML lapjának szövegébe épül be. Azért fejlesztettek ki, hogy a különféle weboldalak komplexebb, vagyis sokkal gazdagabb és élvezetesebb felhasználói élményt nyújthassanak a weben böngészők számára. A JavaScript feladata például dinamikussá tenni az addig statikus weboldalakat. Lássuk hát, hogy röviden mi is a története ennek a szkriptnyelvnek, hogy miként alakult ki, illetve, hogy milyen lehetőségek rejlenek benne számodra!
Mit is jelent pontosan az, hogy kliens oldali?
A jelentés voltaképpen már magában a szóösszetételben is megtalálható: azt nevezzük kliens oldali programnyelvnek, amellyel kizárólag olyan tartalmakban eszközölhetünk változásokat, amelyek a felhasználói, azaz a kliens oldali felületeken (például számítógépén, mobiltelefonján vagy táblagépén) jelennek meg – ezért például a különféle adatbázisokba nem nyúlhatunk bele, mivel a JavaScript kizárólag olyan adatokhoz biztosít számunkra hozzáférést, amelyek közvetlenül a felhasználók számára is láthatóak.
Egy általános JavaScript kód szerkezete, amelyet a legtöbb projektben alkalmaznak az alábbi fő részekből állhat:
1. Kommentezés
A kód érthetőségének növelése érdekében megjegyzéseket használhatunk:
// Ez egy egysoros komment
/*
Ez egy többsoros komment
több sorban lehet írni magyarázatokat
*/
2. Változók deklarálása
A változókat let, const vagy var kulcsszóval hozhatjuk létre:
let szam = 10; // Változó, amelynek értéke változhat
const PI = 3.14; // Konstans, amelynek értéke nem változtatható
var regiValtozo = "Ez régi, nem ajánlott használni";
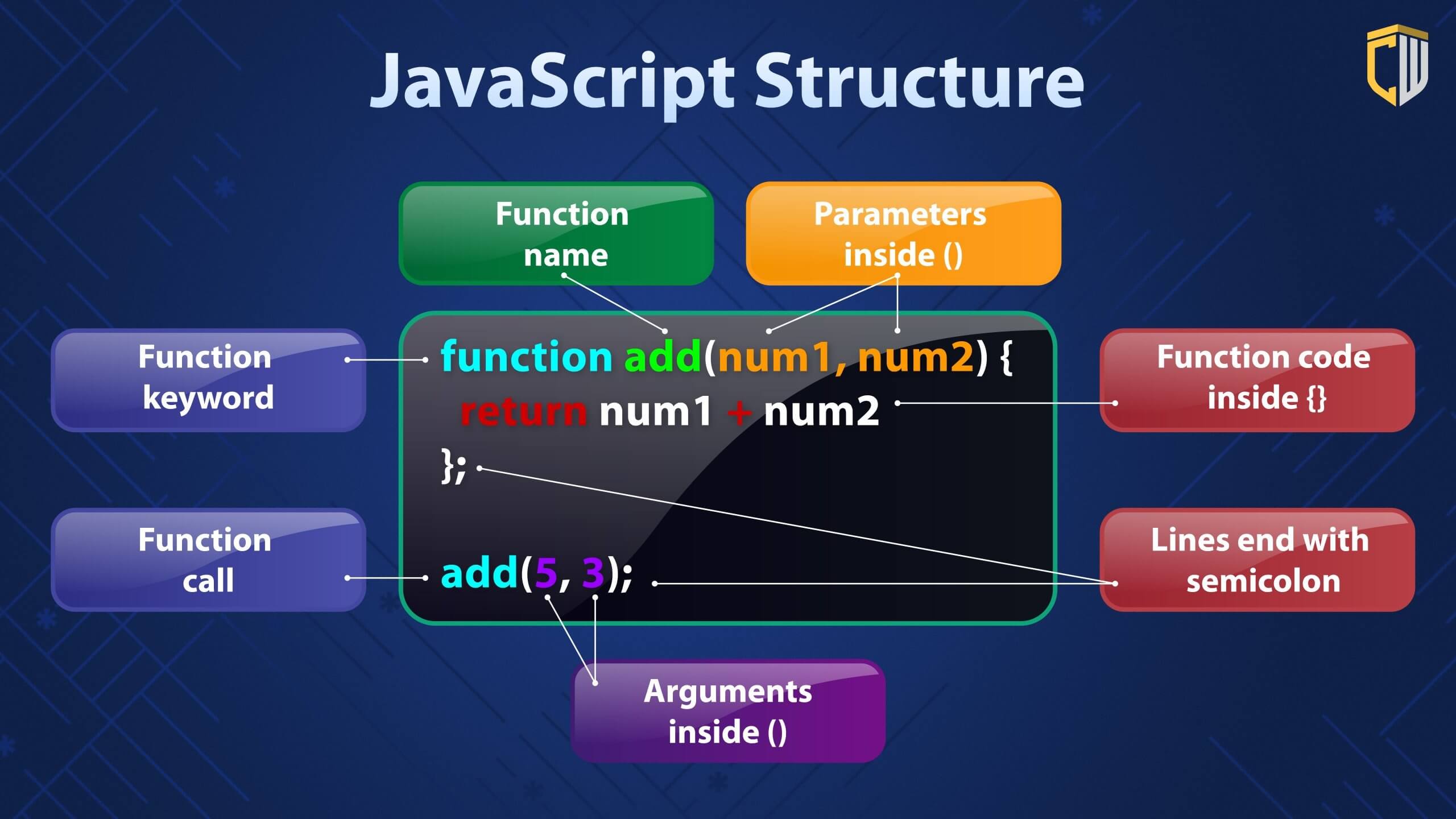
3. Függvények
Függvényeket definiálhatunk többféleképpen:
Hagyományos függvény:
function osszead(a, b) {
return a + b;
}
console.log(osszead(5, 3)); // 8
Névtelen függvény (függvény hozzárendelése változóhoz):
const kivonas = function(a, b) {
return a - b;
};
console.log(kivonas(10, 4)); // 6
Nyílfüggvény (modern szintaxis):
const szorzas = (a, b) => a * b;
console.log(szorzas(4, 5)); // 20
4. Feltételes szerkezetek
If-Else szerkezet:
let kor = 18;
if (kor >= 18) {
console.log("Felnőtt vagy.");
} else {
console.log("Még kiskorú vagy.");
}
Ternary operátor (rövidített if-else):
let uzenet = (kor >= 18) ? "Felnőtt vagy." : "Még kiskorú vagy.";
console.log(uzenet);
5. Ciklusok
For ciklus:
for (let i = 0; i < 5; i++) {
console.log("Ez a", i, ". iteráció");
}
While ciklus:
let i = 0;
while (i < 5) {
console.log("i értéke:", i);
i++;
}
ForEach ciklus egy tömbön:
const szamok = [1, 2, 3, 4, 5];
szamok.forEach(szam => console.log(szam));
6. Objektumok és tömbök
Objektum létrehozása:
const auto = {
marka: "Toyota",
modell: "Corolla",
ev: 2022,
inditas: function() {
console.log("Az autó beindult.");
}
};
console.log(auto.marka); // Toyota
auto.inditas(); // Az autó beindult.
Tömb létrehozása és használata:
const gyumolcsok = ["alma", "banán", "cseresznye"];
console.log(gyumolcsok[1]); // banán
gyumolcsok.push("dinnye"); // Új elem hozzáadása
console.log(gyumolcsok.length); // 4
7. Aszinkron kód (Promise és async/await)
Promise használata:
const idoTullepes = new Promise((resolve, reject) => {
setTimeout(() => resolve("Időzítő lejárt!"), 2000);
});
idoTullepes.then(uzenet => console.log(uzenet));
Async/Await:
async function varakozas() {
let eredmeny = await idoTullepes;
console.log(eredmeny);
}
varakozas();
8. DOM manipuláció (Weboldalelemek kezelése)
document.getElementById("myDiv").innerText = "Új szöveg!";
document.querySelector(".myClass").style.color = "red";










